Comment créer l'arborescence d'un site internet
- Création site web
- 28 décembre 2023
- Maxime Guche

Bienvenue dans ce guide complet sur la création de l’arborescence d’un site internet. Si vous vous demandez ce qu’est une arborescence et pourquoi elle est cruciale pour la réussite de votre site, vous êtes au bon endroit. Nous allons tout détailler pas à pas, avec des conseils pratiques et des exemples concrets.
Sommaire
ToggleQu'est-ce qu'une arborescence de site web ?
Avant de plonger dans le vif du sujet, rappelons rapidement ce qu’est une arborescence. Imaginez-la comme la carte routière de votre site, déterminant la façon dont les pages sont organisées et liées entre elles. Une bonne arborescence simplifie la navigation pour vos visiteurs et aide les moteurs de recherche à comprendre la structure de votre site.

Source : Junto
L'importance de l'arborescence d'un site web
Navigation Intuitive :
Imaginez votre site comme un labyrinthe. Une bonne arborescence, c’est comme si vous aviez installé des panneaux clairs et des flèches à chaque intersection. Vos visiteurs peuvent ainsi se déplacer sans se perdre, trouvant facilement ce qu’ils cherchent. Cela se traduit par une expérience agréable et sans frustration, incitant les utilisateurs à rester plus longtemps.
SEO Optimisé :
Les moteurs de recherche, tels que Google, apprécient la clarté. Une structure bien organisée indique aux robots d’exploration comment vos pages sont connectées. Cela favorise un indexage plus efficace et permet aux moteurs de recherche de comprendre la pertinence de votre contenu.
Résultat : votre site a plus de chances d’apparaître en tête des résultats de recherche.
Expérience utilisateur améliorée :
Une arborescence bien pensée contribue à une expérience utilisateur fluide. Les utilisateurs ne veulent pas perdre leur temps à chercher ce dont ils ont besoin. Si votre site est facile à parcourir, les visiteurs sont plus enclins à explorer davantage et à interagir avec votre contenu. Une expérience positive incite à revenir, fidélisant ainsi votre audience.
Taux de conversion accru :
Une arborescence claire guide les visiteurs vers les pages cruciales de votre site, telles que celles dédiées aux achats ou aux inscriptions. En simplifiant le processus de conversion, vous augmentez les chances que vos visiteurs passent à l’action. Cela peut se traduire par une augmentation des ventes, des abonnements, ou de toute autre action souhaitée sur votre site.
Facilitation des mises à jour :
Une structure bien organisée facilite également la gestion de votre site au fil du temps. Lorsque vous devez apporter des modifications ou des mises à jour, une arborescence claire rend le processus plus efficace. Cela réduit les risques d’erreurs et permet une évolution harmonieuse de votre site.
Résumé
une arborescence bien conçue n’est pas seulement un luxe, c’est une nécessité pour la réussite en ligne. Elle optimise l’expérience de vos visiteurs, renforce votre visibilité sur les moteurs de recherche, et contribue directement à la croissance de votre site. Investir du temps dans la création d’une arborescence solide est donc un choix judicieux pour tout propriétaire de site web cherchant à prospérer sur le web.
Comment créer l'arborescence de votre site web
Étape 1 : Analyse des Besoins
Avant de vous lancer dans la construction de l’arborescence de votre site, il est essentiel de comprendre vos objectifs et de répondre aux besoins de vos utilisateurs. Posez-vous les questions suivantes :
- Quels sont les principaux sujets que je veux aborder sur mon site ?
- Quels sont les besoins spécifiques de mes utilisateurs ?
- Quels sont mes objectifs à court et à long terme pour le site ?
Prenez le temps de brainstormer et de noter toutes les idées qui vous viennent à l’esprit. Cela vous aidera à définir clairement la direction que votre site doit prendre.
Étape 2 : Catégorisation
Organisez vos idées en les regroupant dans des catégories logiques. Si, par exemple, vous gérez un site de vente de vêtements, vos catégories de base pourraient être « Hommes », « Femmes », « Enfants », etc. Cette étape pose les bases de la structure globale de votre site.
Étape 3 : Sous-catégories
Approfondissez davantage en décomposant chaque catégorie en sous-catégories. Pour l’exemple des vêtements pour hommes, vous pourriez avoir des sous-catégories telles que « Chemises », « Pantalons », etc. Cette granularité rend la navigation plus précise et facilite la recherche pour vos utilisateurs.
Étape 4 : Planification des Liens
Pensez à la manière dont chaque page de votre site sera reliée aux autres (maillage interne). L’objectif est de permettre une navigation fluide en quelques clics. Créez un plan visuel, cela peut être sous forme de schéma à la maison ou de diagramme, pour visualiser comment les différentes parties de votre site seront connectées.
Étape 5 : Utilisation d’Outils
Pour rendre ce processus encore plus simple, utilisez des outils tels que XMind ou MindMeister. Ces applications vous permettent de créer des cartes mentales visuelles de votre arborescence, offrant une vue d’ensemble intuitive de la structure de votre site. Cela facilitera la modification et l’ajustement au fur et à mesure que vous progressez.
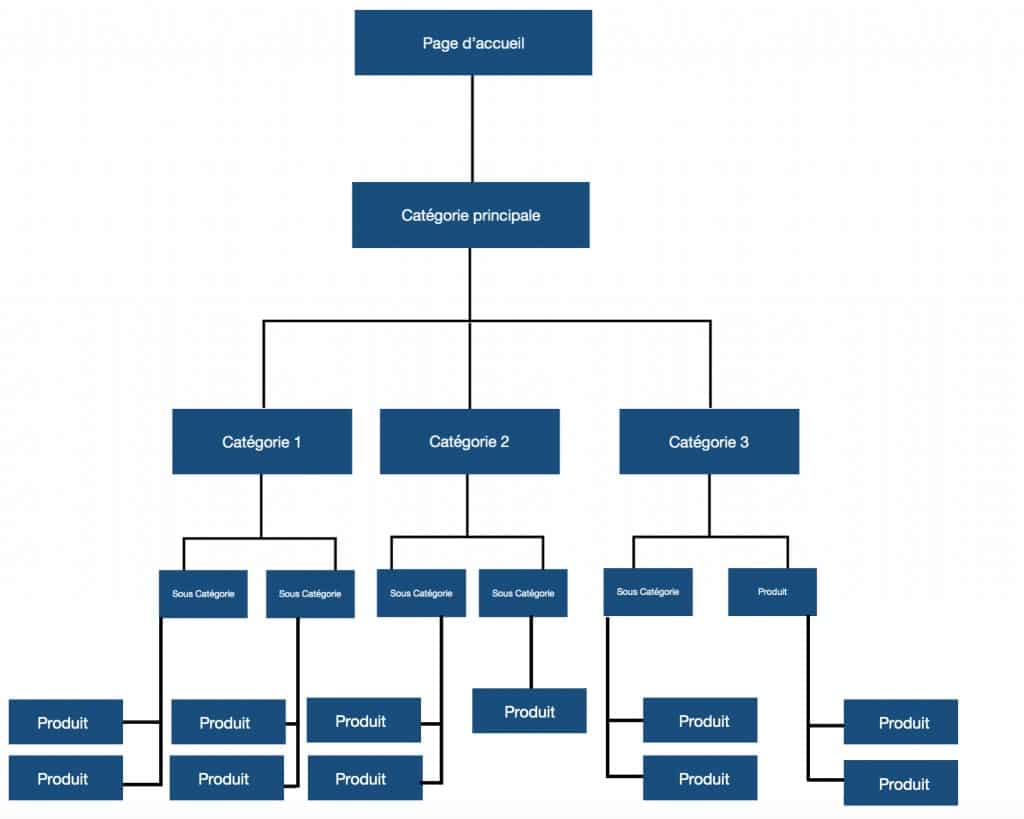
Étape 6 : Exemples d’Arborescence
Pour illustrer ces étapes, voici un exemple d’arborescence pour un site de vêtements :
Hommes
- Chemises
- Manches Longues
- Manches Courtes
- Pantalons
- Jeans
- Pantalons Chino
Femmes
- Robes
- Soirée
- Décontractées
- Jupes
- Midi
- Maxi

Les conseils d'Adelaweb pour une arborescence parfaite
Dans cette section, nous allons explorer des astuces précieuses pour affiner davantage votre arborescence et optimiser l’expérience utilisateur sur votre site grâce à notre expérience d’agence web.
1. Se focaliser sur l’expérience utilisateur
L’expérience utilisateur est la clé du succès. Assurez-vous que chaque visiteur peut naviguer facilement sur votre site et trouver ce qu’il cherche. Des menus intuitifs, des pages claires et un design attrayant contribuent tous à une expérience utilisateur positive.
Conseil : Mettez-vous à la place de vos utilisateurs. Comment peuvent-ils trouver rapidement l’information dont ils ont besoin ?
2. Ne pas oublier le maillage interne
Le maillage interne renforce la structure de votre site en liant les pages entre elles. Cela aide non seulement les utilisateurs à découvrir du contenu connexe, mais aussi les moteurs de recherche à indexer votre site de manière plus efficace.
Conseil : Intégrez des liens pertinents dans vos articles ou pages pour guider les utilisateurs vers d’autres parties de votre site.
3. Ajouter des éléments de navigation
N’oubliez pas les éléments de navigation essentiels tels que le menu principal, le fil d’Ariane et d’autres outils qui guident vos visiteurs. Profitez également du header (tête de page) et footer (pied de page). Un utilisateur perdu est un utilisateur qui quitte votre site.
Conseil : Gardez votre menu simple et intuitif, avec des noms de catégories compréhensibles.
4. Limiter les sous-catégories et les regrouper
Trop de sous-catégories peuvent rendre la navigation confuse tant pour un humain que pour un moteur de recherche. Regroupez des éléments similaires pour simplifier la structure de votre site.
Conseil : Optez pour des sous-catégories larges et compréhensibles, plutôt que des détails excessifs.
5. Avoir une structure d’url (permaliens) simple
Des permaliens simples et compréhensibles facilitent le partage et la compréhension des liens. Évitez les structures complexes qui pourraient dérouter vos visiteurs.
Typiquement : www.monsite.fr/boissons/alcool/biere (hum)
Avec cette structure, l’internaute ou le robot comprend clairement où il se situe.
Conseil : Utilisez des mots-clés pertinents dans vos permaliens pour améliorer votre référencement.
6. S’Inspirer de vos concurrents
L’observation de ce que font bien vos concurrents peut vous inspirer. Analysez leurs arborescences et identifiez ce qui fonctionne, tout en cherchant des opportunités d’amélioration.
Conseil : Ne copiez pas simplement, adaptez et améliorez selon les besoins de votre site.
En suivant nos conseils, vous maximiserez la clarté et l’efficacité de votre arborescence, offrant ainsi une expérience utilisateur exceptionnelle.
Conclusion
En suivant ces étapes, vous êtes prêt à construire une arborescence solide pour votre site internet. Souvenez-vous, la clé est la simplicité et la logique. Si vous pouvez naviguer facilement à travers votre arborescence, vos utilisateurs le pourront aussi. Pour un SEO optimal, assurez-vous que chaque page a un objectif clair et un contenu de qualité.
Points Importants à Retenir :
- Analysez vos besoins avant de commencer.
- Soyez logique dans la catégorisation.
- Planifiez soigneusement les liens entre les pages.
- Utilisez des outils visuels pour vous aider.
- Il n’y a rien de mal à s’inspirer, et non copier, vos concurrents.

On met tout ça en place ensemble dès maintenant ?
Articles récents sur le sujet
A propos de l'auteur

Article écrit par
Maxime Guche
Maxime, avec ses 2 ans d’expérience, est un vrai couteau suisse chez Adelaweb, il est consultant seo & développeur de plugin et site WordPress / WooCommerce pour tout usage. Mais également spécialiste des applications mobiles.
Un site, une app ou plugin à créer, maintenir ou à débuguer ? Contactez-nous.