Comment créer une charte graphique de site internet
- Création site web
- 16 novembre 2023
- Maxime Guche

Si vous envisagez de créer un site internet, il est essentiel de comprendre l’importance d’une charte graphique. Une charte graphique est comme l’âme de votre site, elle lui donne son identité visuelle et contribue à son succès. Dans ce guide, nous allons vous expliquer étape par étape comment créer une charte graphique de site internet, même si vous n’avez aucune expérience dans ce domaine.
Sommaire
ToggleIntroduction
Une charte graphique est un ensemble de règles et de directives qui définissent l’apparence visuelle de votre site web. Elle englobe les couleurs, la typographie, le logo, les icônes, les boutons, et plus encore. Une charte graphique bien conçue assure la cohérence et renforce la reconnaissance de votre marque.
C'est quoi la charte graphique d'un site web ?
Avant de plonger dans les détails, commençons par comprendre ce qu’est une charte graphique. Imaginez que votre site est comme une maison, la charte graphique est la décoration intérieure qui crée une atmosphère et une identité uniques. Elle garantit que chaque élément visuel du site est en harmonie.
L'importance d'une charte graphique pour un site web
Attirer et retenir les visiteurs
Des études montrent que les sites web dotés d’une charte graphique bien définie ont tendance à attirer plus de visiteurs et à les garder plus longtemps. Pourquoi ? Parce qu’un site attrayant est tout simplement plus engageant. Lorsqu’un utilisateur arrive sur un site qui lui plaît visuellement, il est plus enclin à explorer davantage et à interagir avec le contenu. Cela se traduit par une augmentation du temps passé sur le site, ce qui est un indicateur positif pour les moteurs de recherche et peut contribuer à améliorer le classement de votre site.
Meilleure lisibilité et compréhension
Une charte graphique bien pensée ne se limite pas à des couleurs agréables et à des images attrayantes. Elle inclut également des choix de typographie soignés et une mise en page réfléchie. Cela signifie que le contenu de votre site sera plus lisible et compréhensible pour les visiteurs. Une lisibilité améliorée encourage les utilisateurs à parcourir votre site et à assimiler l’information plus efficacement.
Créer une identité distinctive
Une charte graphique forte est l’un des moyens les plus efficaces de créer une identité visuelle distinctive pour votre marque. Les grandes entreprises comme Apple, Coca-Cola et Nike sont des exemples emblématiques. Leurs logos et leurs éléments graphiques sont immédiatement reconnaissables dans le monde entier. Cela signifie que chaque fois qu’un consommateur voit ces éléments, il les associe instantanément à la marque. C’est le pouvoir de la cohérence visuelle.
Renforcer la confiance et la loyauté
Lorsque les clients reconnaissent instantanément votre marque grâce à sa charte graphique distinctive, cela renforce la confiance. Ils se sentent en terrain familier et sont plus susceptibles de choisir votre produit ou service parmi d’autres. Une charte graphique bien établie crée également un sentiment de fiabilité et de professionnalisme, ce qui renforce la loyauté de la clientèle.
Faciliter la mémorisation de la marque
La mémorisation de la marque est essentielle dans un marché saturé. Une charte graphique forte facilite la mémorisation de votre marque. Les couleurs, les formes, les polices et les éléments visuels spécifiques deviennent des repères pour les clients. Ils se souviennent de votre marque plus facilement, ce qui peut se traduire par des achats répétés et une recommandation à d’autres.
65%
65% de la population est dotée d’une mémoire visuelle, ce qui souligne l’importance de l’identité visuelle homogène d’une entreprise pour se démarquer des autres et permettre aux clients de l’identifier.
Les éléments qui composent une charte graphique de site web
Couleurs
Le choix des couleurs est l’un des aspects les plus importants de votre charte graphique, car les couleurs ont un impact émotionnel significatif sur les visiteurs de votre site. Voici quelques points à considérer :
Psychologie des couleurs : Chaque couleur évoque des émotions spécifiques. Par exemple, le bleu est souvent associé à la confiance et à la fiabilité, tandis que le rouge peut évoquer l’urgence et l’excitation. Pensez à quelles émotions vous souhaitez susciter chez vos visiteurs.
Harmonie des couleurs : Sélectionnez un ensemble limité de couleurs qui s’harmonisent bien ensemble. Une règle de base est d’utiliser une couleur principale pour représenter votre marque, une ou deux couleurs secondaires pour les accents, et une couleur de fond neutre.
Accessibilité : Assurez-vous que les couleurs que vous choisissez respectent les normes d’accessibilité pour que votre site soit lisible par tous, y compris les personnes malvoyantes. Évitez les combinaisons de couleurs difficiles à lire.
Typographie
La typographie est l’art de choisir les polices de caractères pour votre site web. Voici quelques conseils pour bien gérer cet élément :
Lisibilité : Priorisez la lisibilité. Choisissez des polices faciles à lire, en particulier pour le texte principal de votre site. Les polices élégantes peuvent être belles, mais elles ne sont pas toujours les plus adaptées à la lecture en ligne.
Consistance : Utilisez un nombre limité de polices sur votre site pour maintenir la cohérence. Une police pour les titres et une autre pour le texte principal suffisent souvent. Assurez-vous également que les polices choisies reflètent l’identité de votre marque.
Taille et espacement : Ajustez la taille de la police et l’espacement entre les lignes pour une lecture confortable. N’hésitez pas à expérimenter, mais évitez les tailles de police trop petites.
Logo
Votre logo est la représentation visuelle la plus distinctive de votre marque. Voici comment intégrer votre logo dans votre charte graphique :
Cohérence : Votre logo doit s’intégrer parfaitement dans la charte graphique de votre site. Assurez-vous que les couleurs et les polices utilisées dans votre logo sont en harmonie avec le reste du design.
Taille et placement : Déterminez où votre logo apparaîtra sur votre site (généralement en haut à gauche) et assurez-vous qu’il est suffisamment visible sans être écrasant. Il doit être redimensionné pour s’adapter à différents écrans.
Versions : Créez différentes versions de votre logo pour s’adapter à différents contextes. Par exemple, une version en couleur, une en noir et blanc, et une version simplifiée pour les petits espaces.
Icônes
Les icônes sont de petits éléments visuels qui facilitent la navigation et améliorent l’expérience utilisateur. Voici comment les intégrer :
Consistance : Utilisez des icônes cohérentes dans tout votre site. Par exemple, utilisez la même icône pour représenter le menu de navigation sur toutes les pages.
Compréhension : Assurez-vous que les icônes que vous choisissez sont facilement compréhensibles par vos visiteurs. Les icônes doivent refléter leur fonction de manière intuitive.
Taille : N’oubliez pas d’ajuster la taille des icônes en fonction de leur utilisation. Les icônes de navigation principales doivent être plus grandes que celles utilisées pour des actions spécifiques.
Boutons
Les boutons sont essentiels pour inciter les visiteurs à prendre des actions spécifiques sur votre site. Voici comment les concevoir efficacement :
Clarté : Les boutons doivent être clairs et visibles. Utilisez des couleurs contrastées pour les faire ressortir. Le texte à l’intérieur du bouton doit indiquer clairement l’action à effectuer.
Taille et forme : Les boutons doivent être suffisamment grands pour être facilement cliquables sur les écrans tactiles, mais pas trop grands pour perturber la mise en page. Les coins arrondis sont souvent plus attrayants que les coins pointus.
Effets visuels : Utilisez des effets visuels tels que les changements de couleur au survol pour indiquer que le bouton est interactif. Cela guide l’utilisateur et l’encourage à cliquer.

Comment créer une charte graphique de site simplement
1. Choisissez un CMS adapté
Si vous êtes débutant dans la création de sites web, il est recommandé de choisir un CMS convivial tel que WordPress. WordPress est l’un des CMS les plus populaires et il offre de nombreuses ressources, plugins, et thèmes pour vous faciliter la tâche.
2. Installez WordPress
Commencez par installer WordPress sur votre hébergement web. De nombreux hébergeurs proposent des installations en un clic, ce qui rend le processus très simple. Une fois installé, vous pouvez accéder à votre site en utilisant le tableau de bord de WordPress.
3. Sélectionnez un template (thème)
WordPress propose une grande variété de templates, également appelés thèmes. Ces thèmes sont conçus par des designers professionnels et sont prêts à l’emploi. Vous pouvez parcourir une bibliothèque de thèmes gratuits ou premium depuis votre tableau de bord WordPress.

4. Trouvez un thème qui correspond à votre vision
Lorsque vous recherchez un thème, gardez à l’esprit votre vision pour votre site web. Pensez aux couleurs, à la mise en page, à la typographie, et à l’atmosphère générale que vous souhaitez créer. Choisissez un thème qui se rapproche le plus de cette vision. Certains thèmes sont spécialement conçus pour des niches particulières, comme les blogs, les portfolios, ou les sites d’entreprise.
5. Personnalisez le thème selon votre charte graphique
Une fois que vous avez choisi un thème, vous pouvez le personnaliser pour qu’il corresponde parfaitement à votre charte graphique. Voici comment :
Couleurs : La plupart des thèmes permettent de personnaliser les couleurs. Vous pouvez généralement changer la couleur de fond, des liens, des boutons, et bien plus encore. Utilisez les couleurs définies dans votre charte graphique pour garantir la cohérence.
Typographie : Vous pouvez également choisir parmi différentes polices de caractères pour le texte de votre site. Assurez-vous d’utiliser une police qui correspond à votre charte graphique.
Logo : Intégrez votre logo dans l’en-tête de votre site. Assurez-vous que le logo s’intègre bien avec le design global du thème.
Images : Remplacez les images par défaut du thème par celles qui correspondent à votre contenu et à votre charte graphique. Optez pour des images de haute qualité qui renforcent le message de votre site.
6. Ajoutez du contenu
Maintenant que votre thème est personnalisé, commencez à ajouter votre contenu. Créez des pages et des articles, ajoutez des images et du texte. Veillez à suivre la structure et le style que vous avez définis dans votre charte graphique.
7. Testez et ajustez
Après avoir ajouté du contenu, naviguez sur votre site pour vous assurer que tout fonctionne correctement et que l’apparence correspond à votre vision. Si nécessaire, apportez des ajustements supplémentaires pour peaufiner le design.
Créer sa charte graphique de site sur mesure
Avez-vous les éléments ?
Avant de plonger dans la création de votre charte graphique, assurez-vous d’avoir tous les éléments nécessaires à portée de main. Ces éléments sont essentiels pour construire une charte graphique cohérente et professionnelle.
Logo :
Votre logo est la pierre angulaire de votre identité visuelle. Assurez-vous d’avoir un logo de haute qualité dans différents formats (PNG, JPEG, SVG) pour une utilisation sur différents supports en ligne et hors ligne.
Images :
Si votre site nécessite des images, qu’elles soient pour la bannière d’accueil, des produits, ou des articles de blog, rassemblez-les à l’avance. Assurez-vous qu’elles sont de haute résolution et en harmonie avec l’esthétique que vous souhaitez pour votre site.
Textes :
Préparez tous les textes dont vous aurez besoin, y compris les titres, les descriptions, les articles de blog, etc. Une typographie cohérente doit être appliquée à l’ensemble du site, donc connaître vos besoins en texte est crucial.
Image de marque
Votre charte graphique doit être une extension de l’image que vous souhaitez projeter pour votre entreprise. Voici quelques conseils pour vous guider :
Identifiez vos valeurs :
Réfléchissez à ce que représente votre entreprise. Quelles sont ses valeurs, sa mission et sa vision ? Votre charte graphique doit refléter ces éléments. Par exemple, si vous êtes une entreprise éco-responsable, des couleurs naturelles et des images de nature pourraient être pertinentes.
Identifiez votre public cible :
Comprenez votre public cible, ses préférences, son style de vie, et ses attentes. Votre charte graphique doit être attrayante pour ce public spécifique. Par exemple, si vous ciblez un public jeune et branché, votre charte graphique devrait être moderne et dynamique.
Position de marque
Votre position par rapport à vos concurrents est un facteur clé dans la création de votre charte graphique. Voici comment vous pouvez vous démarquer :
Analysez vos concurrents :
Faites une analyse approfondie de vos concurrents directs. Quelles sont leurs forces et leurs faiblesses en termes d’identité visuelle ? Identifiez les lacunes que vous pouvez combler.
Identifiez votre proposition de valeur unique :
Qu’est-ce qui rend votre entreprise unique ? Quelle est votre proposition de valeur ? Votre charte graphique doit mettre en avant ces éléments distinctifs. Si vous proposez des produits de haute qualité, votre charte graphique doit transmettre cette qualité.
Inspirations
S’inspirer d’autres marques réussies peut être une source d’idées précieuse, mais il est important de le faire de manière judicieuse :
Étudiez la concurrence :
Observez les marques qui sont leaders dans votre secteur. Analysez leurs choix de couleurs, de typographie, et leur utilisation des éléments visuels. Essayez de comprendre pourquoi cela fonctionne pour elles.
Créez votre propre style :
Tout en vous inspirant, assurez-vous d’ajouter votre propre touche personnelle. Votre charte graphique doit être unique et correspondre à votre identité. Copier directement une autre marque risque de diluer votre propre identité.
En suivant ces étapes, vous serez bien préparé pour créer une charte graphique sur mesure qui non seulement reflète l’image de votre marque, mais qui vous distingue également de la concurrence.
Les bonnes pratiques pour créer sa charte graphique
Connaitre sa cible
Lorsque vous commencez à concevoir votre charte graphique, il est impératif de comprendre qui constitue votre public cible. Posez-vous les questions suivantes :
Qui sont-ils ? Définissez les caractéristiques démographiques de votre audience, telles que l’âge, le sexe, la localisation géographique, le niveau d’éducation, etc.
Quelles sont leurs préférences visuelles ? Analysez les goûts et les préférences de votre public. Certaines personnes peuvent préférer des designs épurés et modernes, tandis que d’autres peuvent être attirées par des styles plus classiques et traditionnels.
Quels sont leurs besoins et leurs attentes ? Identifiez les besoins et les attentes de votre audience. Quels problèmes votre site web résoudra-t-il pour eux ? Assurez-vous que votre charte graphique les rassure et les guide dans leur parcours sur votre site.
En comprenant votre public cible, vous pourrez adapter votre charte graphique pour répondre à leurs attentes, les captiver et les convertir en clients ou en utilisateurs fidèles.
Cohérence
La cohérence est l’une des pierres angulaires d’une charte graphique réussie. Cela signifie que tous les éléments visuels de votre site web doivent suivre les mêmes règles et directives. Voici quelques aspects clés de la cohérence :
Couleurs : Choisissez une palette de couleurs cohérente et limitez le nombre de couleurs utilisées. Définissez des couleurs principales et secondaires pour votre site et respectez-les dans tout le design.
Typographie : Sélectionnez quelques polices de caractères qui correspondent à l’identité de votre marque et utilisez-les de manière cohérente pour les titres, les paragraphes, etc.
Logo : Assurez-vous que votre logo est intégré harmonieusement dans chaque page de votre site web, en respectant sa taille et sa position.
Icônes et boutons : Maintenez la même esthétique pour les icônes et les boutons à travers tout le site. Cela garantit une navigation fluide et familière pour les visiteurs.
La cohérence crée une expérience utilisateur homogène et facilite la reconnaissance de votre marque. Les visiteurs se sentiront plus à l’aise et auront plus confiance en votre site.
Inspiration d’autres marques
Il est tout à fait acceptable de s’inspirer d’autres marques, en particulier de celles qui réussissent dans votre domaine. Toutefois, il est essentiel d’ajouter votre touche personnelle pour vous démarquer et rester unique. Voici comment procéder :
Étude de cas : Analysez les sites web d’autres entreprises similaires à la vôtre. Identifiez ce qui fonctionne bien en termes de design, de couleurs, de mise en page, etc.
Adaptation : Prenez ce que vous avez appris de vos recherches et adaptez-le à votre propre charte graphique. Ne copiez pas directement, mais utilisez ces idées comme source d’inspiration pour créer quelque chose de distinctif.
Innovation : Cherchez des moyens de vous démarquer. Explorez de nouvelles idées et concepts qui correspondent à votre identité de marque. Soyez créatif et osez innover.
En tirant des enseignements des autres marques, tout en ajoutant votre propre créativité, vous pouvez concevoir une charte graphique qui vous distingue de la concurrence.
Minimalisme
Enfin, rappelez-vous que moins, c’est souvent plus dans le design. Évitez de surcharger votre site avec trop de couleurs, de polices ou d’éléments visuels. Voici quelques conseils pour adopter le minimalisme :
Épuré et clair : Optez pour un design épuré, avec un espace suffisant entre les éléments pour une lecture facile.
Utilisez l’espace blanc : L’espace vide peut être puissant. Utilisez-le pour mettre en valeur vos contenus et rendre votre site plus lisible.
Simplicité dans la navigation : Gardez la navigation simple et intuitive. Les visiteurs doivent pouvoir trouver ce qu’ils cherchent sans effort.
Priorisez l’essentiel : Mettez en avant les informations les plus importantes et évitez de surcharger votre page d’accueil.
Le minimalisme peut rendre votre site web plus élégant et plus efficace, en mettant l’accent sur ce qui compte vraiment pour vos visiteurs.
Si votre site à autant de couleur qu’un sapin de noël, c’est pas bon !
Combien de temps pour créer sa charte graphique ?
Bien sûr, la durée nécessaire pour créer une charte graphique de site web varie en fonction de plusieurs facteurs, dont la complexité du projet, les ressources disponibles, et votre niveau d’expérience.
Les choses à prendre en compte pour évaluer la durée
Complexité du projet : La première considération est la complexité de votre projet. Si vous avez un petit site web personnel avec quelques pages, une charte graphique simple peut être mise en place en quelques jours. Cependant, si vous gérez un site e-commerce avec de nombreuses catégories, des produits variés, et des fonctionnalités avancées, la création d’une charte graphique plus élaborée peut prendre beaucoup plus de temps, parfois plusieurs semaines, voire plus.
Objectifs et ambitions : Les objectifs que vous souhaitez atteindre avec votre site web influencent également le temps nécessaire pour créer la charte graphique. Si vous visez un design hautement personnalisé, unique en son genre, cela peut demander plus de temps pour la conception et la création de chaque élément.
Ressources disponibles : Si vous avez une équipe de designers graphiques professionnels à votre disposition, le processus peut être plus rapide. Cependant, si vous êtes seul ou avez des compétences limitées en design, cela peut prendre plus de temps, car vous devrez peut-être externaliser certaines tâches ou apprendre de nouvelles compétences.
Itérations et révisions : La création d’une charte graphique implique souvent plusieurs itérations et révisions. Vous devrez peut-être apporter des ajustements en fonction des retours de votre équipe ou de vos utilisateurs. Cela peut rallonger le processus, mais c’est essentiel pour obtenir un résultat final de qualité.
Planification et étapes préliminaires : Avant même de commencer à concevoir votre charte graphique, il y a des étapes préliminaires importantes telles que la recherche de marché, la définition de votre public cible, l’analyse de la concurrence, et la création d’un brief créatif. Ne sous-estimez pas l’importance de ces étapes, car elles peuvent avoir un impact significatif sur la durée totale du projet.
La création d’une charte graphique de site web est un processus qui varie en fonction de la complexité, des ressources et des objectifs. Il est essentiel de prendre le temps nécessaire pour obtenir le résultat souhaité. Ne précipitez pas le processus, car une charte graphique bien conçue est un élément clé de l’identité visuelle de votre site web et de votre marque.
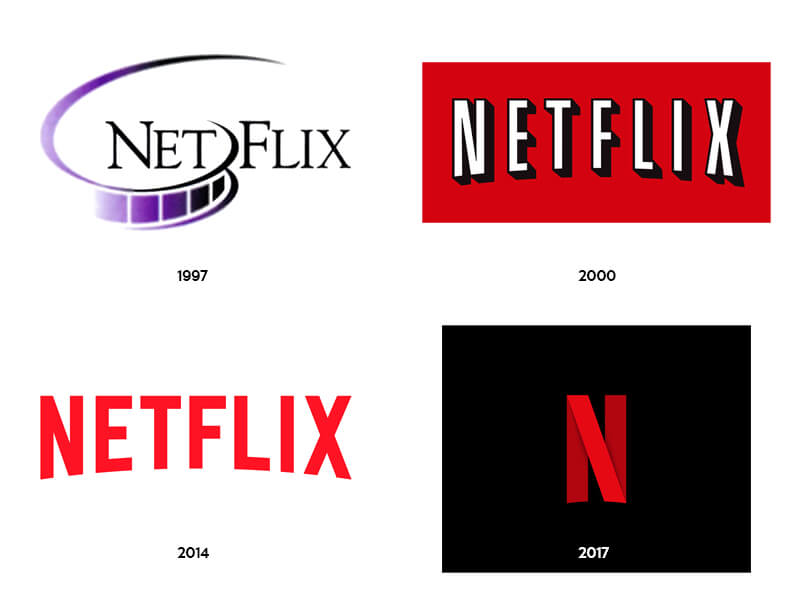
Exemple de charte graphique de site web réussis

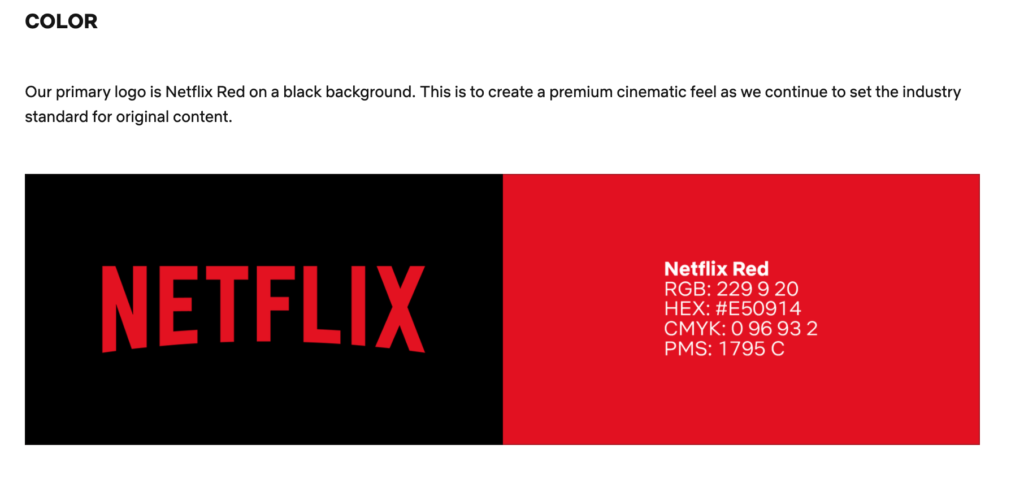
On connais tous Netflix, mais pensez y :
- 3 couleurs
- Le logo est simplement le nom de la marque
- Le logo court uniquement le « N »
- La typographie est classique
La charte graphique de Netflix est très minimaliste et pourtant très bien.

De 1997 à aujourd’hui, le logo de Netflix n’a fait que devenir de plus en plus minimaliste.
Le minimalisme semble être une des clés pour une charte graphique de site web réussis
Conclusion et résumé
En résumé, créer une charte graphique de site internet est essentiel pour établir une identité visuelle forte et attirer votre public cible. Suivez les étapes que nous avons détaillées dans ce guide, prenez votre temps, et n’hésitez pas à vous inspirer tout en restant fidèle à votre propre vision. Une charte graphique bien pensée sera un atout précieux pour votre site web.
A propos de l'auteur

Article écrit par
Maxime Guche
Maxime, avec ses 2 ans d’expérience, est un vrai couteau suisse chez Adelaweb, il est consultant seo & développeur de plugin et site WordPress / WooCommerce pour tout usage. Mais également spécialiste des applications mobiles.
Un site, une app ou plugin à créer, maintenir ou à débuguer ? Contactez-nous.
Articles récents sur le sujet