C'est quoi un site responsive
- Création site web
- 17 novembre 2023
- Maxime Guche

Bienvenue dans ce guide complet sur les sites web responsives ! Si vous ne savez pas encore ce que signifie « responsive » en matière de conception de site web, ne vous inquiétez pas, nous allons tout vous expliquer de manière simple et détaillée. Vous découvrirez pourquoi il est essentiel d’avoir un site web responsive, comment le différencier d’un site adaptatif, et comment vous assurer que votre propre site est bien responsive.
Sommaire
ToggleQu’est-ce que le responsive d’un site ?
Le responsive design, ou conception adaptative, désigne la capacité d’un site web à s’ajuster automatiquement à différentes tailles d’écran, que ce soit sur un ordinateur de bureau, une tablette ou un smartphone. Cela signifie que le contenu et la mise en page du site s’adaptent pour offrir une expérience utilisateur optimale, quel que soit le périphérique utilisé.
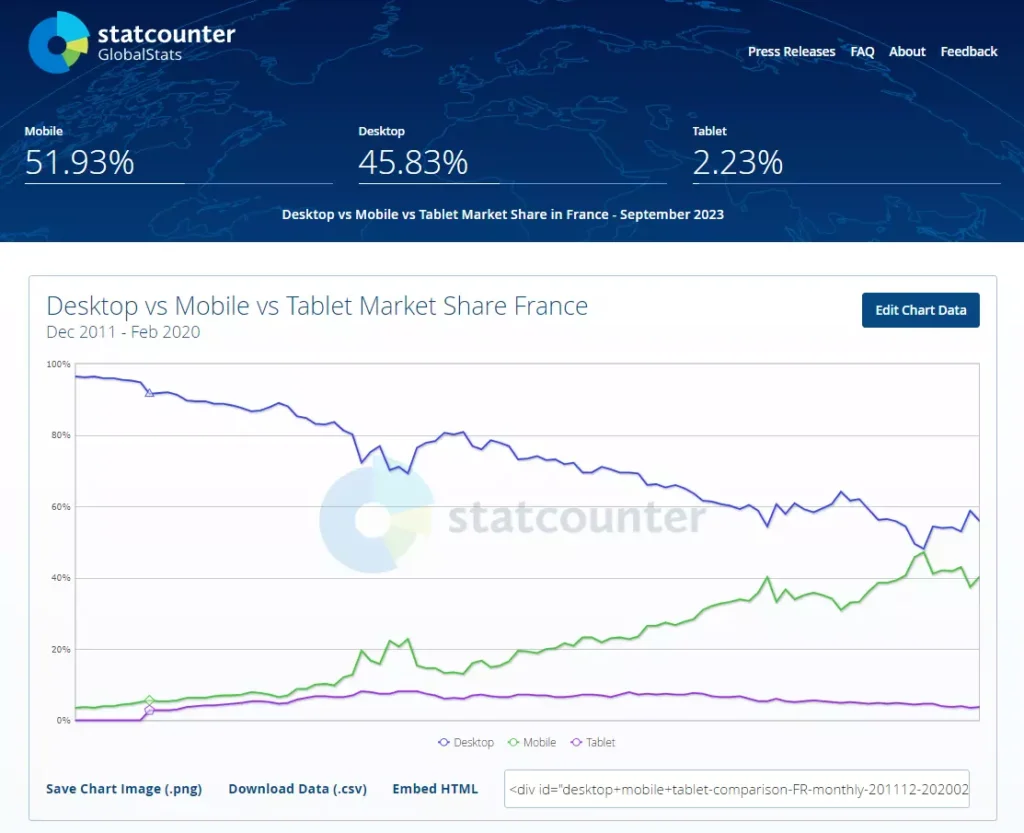
Mobile contre ordinateur en France en 2023

Pourquoi avoir un site responsive ?
Un site web responsive est bien plus qu’une simple nécessité technique. C’est un élément crucial pour votre présence en ligne, et voici pourquoi :
Une meilleure expérience utilisateur
La convivialité de votre site est essentielle pour la satisfaction de vos visiteurs. Un site web responsive offre une expérience utilisateur fluide, quel que soit l’appareil utilisé. Les visiteurs n’ont pas à lutter pour zoomer ou faire défiler sans fin pour consulter votre contenu. Cela rend la navigation agréable, ce qui encourage les visiteurs à rester plus longtemps sur votre site, à explorer davantage de pages et à interagir avec votre contenu.
Un meilleur référencement SEO
Si vous voulez que votre site soit bien classé dans les résultats de recherche, la convivialité mobile est un facteur clé. Google attache une grande importance à l’adaptabilité des sites web aux appareils mobiles. En fait, la convivialité mobile est un critère de classement officiel de Google. Un site web responsive est donc un gage de visibilité accrue. Cela signifie que votre site a de meilleures chances d’apparaître en haut des pages de résultats, attirant ainsi plus de visiteurs organiques.
Plus de conversions
Lorsque votre site est responsive, vous offrez aux utilisateurs la possibilité de réaliser des actions sur votre site de manière intuitive, que ce soit un achat en ligne, la soumission d’un formulaire de contact, ou autre. Les sites web responsives génèrent généralement plus de conversions, car les visiteurs peuvent facilement accéder aux informations dont ils ont besoin et interagir avec votre site, quelle que soit la taille de leur écran. En revanche, un site non responsive peut frustrer les visiteurs, entraînant des taux de rebond plus élevés et des opportunités perdues.
Une portée élargie
En plus des avantages mentionnés, le responsive design vous permet de toucher un public plus large. Avec la diversité des appareils utilisés pour accéder à Internet, il est essentiel de garantir que votre site soit accessible à tous. Un site web responsive vous permet d’atteindre des utilisateurs sur des smartphones, des tablettes, des ordinateurs de bureau, des téléviseurs intelligents, et même des montres connectées. Cela augmente votre portée et votre capacité à toucher des clients potentiels sur une variété de plateformes.
Économie de temps et d’argent
Concevoir un site web responsive dès le départ peut vous faire économiser du temps et de l’argent à long terme. Au lieu de devoir créer des versions distinctes pour chaque type d’appareil, vous ne concevez qu’un seul site qui s’adapte à tous. Cela simplifie la gestion et la maintenance de votre site, réduisant ainsi les coûts et le temps consacrés au développement.
Renforcement de la crédibilité
Un site web responsive renforce la crédibilité de votre entreprise. Les visiteurs sont plus enclins à faire confiance à un site bien conçu, moderne et facile à utiliser. Un site non responsive peut donner l’impression que votre entreprise n’est pas à la pointe de la technologie, ce qui peut faire fuir certains clients potentiels.
Résumé
Un site web responsive offre une meilleure expérience à vos utilisateurs, ainsi qu’un meilleur référencement car google y fait attention. Ce qui apporte une portée plus large, plus de crédibilité et donc plus de conversions.
Site web responsive vs adaptatif
La différence fondamentale entre un site web responsive et un site web adaptatif réside dans leur approche de l’ajustement de la mise en page et du contenu en fonction de la taille de l’écran. Comprendre ces nuances est essentiel pour choisir la meilleure stratégie de conception en fonction de vos besoins spécifiques.
Site web responsive : Flexibilité en temps réel
Un site web responsive est comme un caméléon de la conception web. Il s’agit d’une approche qui permet au site de s’ajuster en temps réel à la largeur de l’écran de l’utilisateur, quelle que soit la taille de cet écran. Cela signifie que si vous ouvrez le même site sur un ordinateur de bureau, une tablette ou un smartphone, la mise en page, les images, le texte et les fonctionnalités s’adapteront instantanément pour offrir la meilleure expérience utilisateur possible.
Comment cela fonctionne-t-il ?
Le secret réside dans l’utilisation des média queries, qui sont des règles CSS spécifiques permettant de définir des points de rupture. Ces points de rupture indiquent au site comment réorganiser le contenu en fonction de la largeur de l’écran. Par exemple, un point de rupture pourrait indiquer que le site doit passer d’une mise en page à trois colonnes sur un grand écran à une mise en page à une seule colonne sur un écran plus étroit.
Site web adaptatif : Prédéfinition des mises en page
Contrairement au site web responsive, un site web adaptatif fonctionne en utilisant une série de mises en page prédéfinies, chacune spécialement conçue pour une taille d’écran particulière. Lorsque vous accédez à un site adaptatif depuis un smartphone, il affiche une mise en page conçue spécifiquement pour les petits écrans. Si vous accédez au même site depuis un ordinateur de bureau, il affiche une mise en page adaptée à un grand écran.
Comment cela fonctionne-t-il ?
Un site adaptatif utilise généralement des techniques telles que la redirection des utilisateurs vers des versions spécifiques du site en fonction de leur appareil ou de leur taille d’écran. Chaque version du site est optimisée pour une gamme spécifique de tailles d’écran. Cette approche garantit que le site fonctionne de manière optimale sur chaque type de périphérique, mais elle peut entraîner une plus grande complexité de gestion, car vous devez maintenir plusieurs versions du site.
Résumé
Site web responsive : Adaptation en temps réel, quelque soit la taille de l’écran.
Site web adaptatif : Tout le contenu doit être préalablement prédéfinis, pour chaque taille d’écran, la misère !
Les éléments de la conception responsive
La création d’un site web responsive repose sur plusieurs éléments clés, chacun contribuant à offrir une expérience utilisateur optimale sur une variété de dispositifs.
Les points de rupture
Les points de rupture sont essentiels dans la conception responsive. Ils déterminent à quelles tailles d’écran votre site web doit réagir en ajustant sa mise en page. Ces points sont généralement définis en utilisant des valeurs CSS, ce qui permet au site de passer d’une mise en page à une autre en fonction de la largeur de l’écran. Voici quelques exemples de points de rupture courants :
Desktop (ordinateur de bureau) : Cette mise en page s’applique aux écrans larges, tels que les ordinateurs de bureau. Elle peut comporter plusieurs colonnes et des éléments plus grands.
Tablettes : Lorsque la largeur de l’écran diminue, une mise en page adaptée aux tablettes est activée. Les éléments peuvent être réorganisés pour s’adapter à l’espace limité.
Smartphones : Pour les écrans étroits des smartphones, une mise en page simplifiée est utilisée. Les éléments sont réduits pour assurer une navigation fluide.
Autres tailles personnalisées : Selon votre public cible, il peut être nécessaire de définir des points de rupture spécifiques pour certains dispositifs ou orientations, comme les écrans rotatifs ou les tablettes en mode paysage.
Les média queries
Les média queries sont des règles CSS qui permettent de contrôler la manière dont le contenu est affiché en fonction de la largeur de l’écran. Voici quelques exemples concrets de média queries :
Redimensionnement des images : Vous pouvez spécifier que les images doivent s’adapter en réduisant leur taille lorsque la largeur de l’écran est inférieure à 600 pixels. Cela garantit que les images ne débordent pas de l’écran ou ne deviennent pas disproportionnées.
Modification de la taille des polices : Les média queries vous permettent de définir des tailles de police appropriées pour différentes tailles d’écran. Les polices peuvent être plus grandes sur un écran plus large et plus petites sur un smartphone pour une lisibilité optimale.
Réorganisation des éléments : Vous pouvez réorganiser les éléments de la page pour une meilleure disposition sur des écrans plus petits. Par exemple, une navigation horizontale sur un ordinateur de bureau peut se transformer en une navigation verticale sur un smartphone.
Masquage ou affichage d’éléments : Certains éléments peuvent être masqués sur les petits écrans pour simplifier la navigation, tandis que d’autres peuvent être affichés de manière plus prononcée.
Autres éléments
Outre les points de rupture et les média queries, d’autres éléments contribuent à une conception responsive réussie :
Navigation simplifiée : Sur les petits écrans, il est essentiel de proposer une navigation simplifiée. Cela peut inclure un menu déroulant ou une icône de menu pour accéder aux différentes sections du site.
Boutons tactiles : Les boutons doivent être suffisamment grands pour être facilement cliqués avec un doigt. Cela évite les clics accidentels et améliore l’expérience utilisateur sur les écrans tactiles.
Fluidité des éléments : Les éléments de la page doivent s’adapter en douceur aux changements de taille d’écran, sans clignotement ni sauts gênants.
Images adaptatives : Outre le redimensionnement des images, il est recommandé d’utiliser des images adaptatives qui chargent la taille appropriée en fonction de l’appareil, ce qui réduit le temps de chargement.
Voici les points de ruptures et media queries à utiliser en css

Les tailles communes
- Mobile : 360 x 640
- Mobile: 375 x 667
- Mobile : 360 x 720
- Tablette : 768 x 1024
- Ordinateur portable : 1366 x 768
- Ordinateur portable ou de bureau haute résolution : 1920 x 1080
Vérifier si votre site est responsive
Il est crucial de s’assurer que votre site est responsive, car cela affecte directement l’expérience des utilisateurs. Voici en détail comment vous pouvez vous assurer que votre site offre une convivialité optimale sur tous les appareils :
Google Test Mobile-Friendly
L’outil de test de convivialité mobile de Google est un excellent point de départ. Il vous permet de vérifier si votre site est considéré comme adapté aux mobiles par le moteur de recherche le plus influent. Voici comment l’utiliser :
- Rendez-vous sur le Test de convivialité mobile de Google.
- Entrez l’URL de votre site dans la barre prévue à cet effet.
- Cliquez sur « Exécuter le test. »
Ce test vous fournira un rapport instantané qui indique si votre site est adapté aux mobiles. Si des problèmes sont détectés, Google vous donnera des suggestions précises pour améliorer la convivialité mobile de votre site. Cela peut inclure des recommandations pour réduire la taille des boutons tactiles, ajuster la taille du texte ou résoudre d’autres problèmes de conception.

Extension Chrome – « Viewport Resizer »
L’extension Chrome « Viewport Resizer » est un outil pratique pour les concepteurs et les propriétaires de sites web. Elle vous permet de simuler différentes tailles d’écran directement dans votre navigateur, vous permettant ainsi de voir comment votre site réagit sans avoir besoin de plusieurs appareils. Voici comment l’utiliser :
- Allez dans le Chrome Web Store et recherchez « Viewport Resizer« .
- Ajoutez l’extension à votre navigateur.
- Une fois installée, cliquez sur l’icône de l’extension dans la barre d’outils de Chrome.
- Sélectionnez une taille d’écran parmi les options prédéfinies ou personnalisez les dimensions.
- Rechargez votre site web pour voir comment il s’ajuste à la taille d’écran sélectionnée.
Cet outil vous permet de détecter visuellement les problèmes potentiels de conception responsive, tels que des images déformées, une navigation difficile à utiliser ou des éléments qui se chevauchent.

Les bonnes habitudes à avoir lors de la conception d’un site
Lorsque vous vous lancez dans la conception d’un site web, que ce soit pour votre entreprise, votre blog ou tout autre projet en ligne, il est essentiel d’adopter de bonnes pratiques, en particulier si vous visez une conception responsive. Voici quelques éléments essentiels à prendre en compte :
Mobile First
La stratégie « Mobile First » est une approche incontournable lors de la conception d’un site web. Elle consiste à créer en premier lieu la version mobile de votre site, puis à l’adapter aux écrans plus grands. Pourquoi est-ce si important ? Parce que les utilisateurs mobiles sont de plus en plus nombreux. En adoptant cette approche, vous vous assurez que l’expérience sur mobile est optimale. Vous vous concentrez sur l’essentiel, en évitant le piège de surcharger la version desktop de votre site, ce qui peut ralentir son chargement et compliquer la navigation sur mobile.
Prenons un exemple concret. Imaginez que vous conceviez un site de commerce électronique. En utilisant la stratégie « Mobile First », vous vous assurez que les utilisateurs mobiles peuvent facilement parcourir les produits, effectuer des achats et finaliser leur commande sans friction. Vous optimisez les boutons d’achat pour les écrans tactiles, garantissant ainsi une expérience utilisateur fluide.
Contenu épuré
Pour une conception responsive réussie, il est essentiel de garder le contenu épuré. Évitez les éléments superflus qui peuvent encombrer la page, surtout sur les écrans mobiles. Utilisez des images optimisées et des icônes plutôt que des images lourdes. Assurez-vous que le texte est lisible, même sur les écrans les plus petits. La simplicité est la clé pour garantir une expérience utilisateur agréable.
Prenons l’exemple d’un blog personnel. En utilisant une conception responsive avec un contenu épuré, les lecteurs pourront facilement parcourir les articles, quel que soit l’appareil qu’ils utilisent. Le texte sera parfaitement lisible, les images s’afficheront correctement et la navigation sera intuitive.
Boutons tactiles et interactions
Lorsque vous concevez des boutons et des éléments interactifs sur votre site, tenez compte des écrans tactiles. Assurez-vous que les boutons sont suffisamment grands pour être facilement cliqués ou touchés du bout du doigt. Évitez les éléments trop petits qui pourraient frustrer les utilisateurs sur mobile. Assurez-vous également que les interactions, comme les menus déroulants, sont optimisées pour une utilisation tactile.
Prenons l’exemple d’un site de réservation en ligne pour un restaurant. La conception responsive garantit que les boutons de réservation sont suffisamment gros pour être facilement activés, même sur un écran de smartphone. Les menus déroulants fonctionnent parfaitement, permettant aux utilisateurs de sélectionner la date, l’heure et le nombre de convives sans difficulté.
Tests et itérations
Enfin, n’oubliez pas de tester votre site sur une variété d’appareils et de tailles d’écran à l’aide d’extensions chrome comme cité. Les tests sont essentiels pour vous assurer que votre conception responsive fonctionne correctement. Si des problèmes sont identifiés, apportez les ajustements nécessaires. La conception responsive n’est pas figée, elle nécessite des itérations constantes pour s’assurer que votre site reste performant sur tous les périphériques.
Prenons un exemple : une entreprise qui propose des services de réservation de vols en ligne. Les tests révèlent que le bouton de recherche de vols est difficile à utiliser sur les écrans de certaines tablettes. En apportant des ajustements, comme l’augmentation de la taille du bouton, vous améliorez l’expérience utilisateur sur ces appareils.
Résumé
Ayez toujours en tête le « Mobile First » de Google en tête, et testez votre site régulièrement à l’aide d’extensions Chrome
« Google utilise principalement la version mobile du contenu d’un site, explorée avec l’agent pour smartphone, pour l’indexation et le classement. C’est ce qu’on appelle l’indexation orientée mobile. »
En résumé : Pas de responsive, pas de classement
Exemple de site responsive
Illustration simple et efficace

Vous avez compris votre mission : rendre votre site responsive pour rendre heureux les algorithmes, et vos utilisateurs
Conclusion
En conclusion, avoir un site web responsive est essentiel pour offrir une expérience utilisateur de qualité, améliorer le référencement SEO et augmenter les taux de conversion. Assurez-vous d’utiliser des points de rupture, des média queries et d’adopter la stratégie « Mobile First » lors de la conception de votre site. Utilisez les outils comme le test de convivialité mobile de Google pour vérifier votre site.
A propos de l'auteur

Article écrit par
Maxime Guche
Maxime, avec ses 2 ans d’expérience, est un vrai couteau suisse chez Adelaweb, il est consultant seo & développeur de plugin et site WordPress / WooCommerce pour tout usage. Mais également spécialiste des applications mobiles.
Un site, une app ou plugin à créer, maintenir ou à débuguer ? Contactez-nous.
Articles récents sur le sujet