Tout savoir sur le Mobile-First index de Google
- Création site web
- 28 novembre 2023
- Maxime Guche

Bienvenue dans notre guide complet sur le Mobile-First index de Google ! Si vous n’avez jamais entendu parler de ce terme, ne vous inquiétez pas, nous allons tout vous expliquer de manière simple et détaillée.
Sommaire
ToggleQu'est-ce que le Mobile-First index ?
Le Mobile-First index est une approche de Google qui privilégie l’indexation et le classement des pages web en fonction de leur version mobile plutôt que de leur version desktop. En d’autres termes, Google utilise d’abord la version mobile d’un site pour évaluer sa pertinence et déterminer son positionnement dans les résultats de recherche.
« Google utilise principalement la version mobile du contenu d’un site, explorée avec l’agent pour smartphone, pour l’indexation et le classement. C’est ce qu’on appelle l’indexation orientée mobile. »
En résumé : Pas de responsive, pas de classement
Pourquoi ça existe ?
Cette évolution découle des changements dans les habitudes de navigation. Avec de plus en plus d’utilisateurs accédant à Internet via des appareils mobiles, Google a adapté son algorithme pour offrir une expérience de recherche optimale sur ces dispositifs. Cela répond à la demande croissante de résultats pertinents et bien présentés sur les smartphones et tablettes.
51%
« 51% des internautes utilisent leur smartphone pour naviguer sur internet »
L'historique du Mobile-First index
Remontons dans le temps pour comprendre comment le Mobile-First index a évolué. Depuis son introduction en 2016, Google a apporté plusieurs mises à jour, mettant en avant la nécessité de prioriser le contenu mobile-friendly. Ces ajustements visaient à refléter l’évolution constante du comportement des utilisateurs.
L'impact du Mobile-First index
Classement dans les résultats de recherche :
Le classement dans les résultats de recherche constitue l’un des aspects les plus significatifs de l’impact du Mobile-First Index. En effet, Google valorise les sites qui offrent une version mobile conviviale en les positionnant plus haut dans les résultats de recherche sur les appareils mobiles. Cela signifie que si votre site n’est pas optimisé pour les smartphones, il risque de perdre des places dans les classements, réduisant ainsi sa visibilité en ligne.
Pour maximiser votre classement mobile, assurez-vous que votre site répond aux normes d’optimisation recommandées par Google. Des éléments tels que la convivialité tactile, la taille des boutons et la lisibilité du texte sur les petits écrans sont essentiels pour garantir une expérience utilisateur mobile positive et influencer favorablement votre classement dans les résultats de recherche.
Expérience utilisateur :
L’impact du Mobile-First Index sur l’expérience utilisateur est tout aussi crucial. Un site web adapté aux mobiles offre une expérience fluide et agréable, ce qui contribue directement à retenir les visiteurs plus longtemps sur le site. Pensez-y comme une vitrine digitale qui s’ajuste parfaitement à la taille de l’écran de l’utilisateur, lui offrant ainsi une navigation intuitive et sans accrocs.
Les visiteurs sont plus enclins à explorer davantage de pages, lire du contenu et interagir avec votre site s’ils n’ont pas à faire face à des problèmes de compatibilité mobile. Une expérience utilisateur positive contribue non seulement à fidéliser les visiteurs mais peut également augmenter les conversions, que ce soit pour la vente de produits, la collecte d’informations, ou d’autres objectifs spécifiques à votre site.
Résumé
L’impact du Mobile-First Index va bien au-delà du simple classement dans les résultats de recherche. Il influe directement sur la manière dont les utilisateurs interagissent avec votre site, dictant ainsi le succès global de votre présence en ligne. En investissant dans une optimisation mobile, vous assurez à la fois une meilleure visibilité et une expérience utilisateur de qualité, des éléments cruciaux pour prospérer dans l’écosystème numérique actuel.
Comment le mettre en place
Design responsive
Lorsque nous parlons de design responsive, nous faisons référence à la capacité de votre site à s’ajuster de manière fluide à tous les types d’écrans, que ce soit sur un ordinateur de bureau, une tablette ou un smartphone. Pour ce faire, privilégiez des thèmes ou des modèles de site web qui intègrent le design responsive. Cela garantit que votre contenu conserve sa lisibilité et son attrait visuel, quelle que soit la taille de l’écran. En adoptant une approche responsive, vous offrez une expérience utilisateur homogène, ce qui est essentiel pour satisfaire les visiteurs de votre site, qu’ils naviguent depuis un grand écran d’ordinateur ou un écran plus petit de smartphone.
Vitesse de chargement
La vitesse de chargement d’une page est un critère crucial pour le référencement mobile. Les utilisateurs modernes sont impatients, et si votre site met trop de temps à charger, ils risquent de le quitter avant même d’avoir vu son contenu. Pour optimiser la vitesse de chargement :
- Images légères : Comprimez vos images sans compromettre leur qualité. Des outils en ligne ou des plugins dédiés peuvent vous aider à réduire la taille des fichiers images.
- Technologies de chargement rapide : Utilisez des technologies telles que la mise en cache et la compression pour minimiser le temps nécessaire au chargement des pages.
- Minimisez les scripts : Limitez l’utilisation de scripts lourds qui peuvent ralentir le chargement de la page.
L’objectif est de créer une expérience de navigation fluide, où les utilisateurs accèdent rapidement ( moins de 3 secondes ) au contenu qu’ils recherchent, quel que soit le dispositif qu’ils utilisent.
Contenu adapté
Rendre votre contenu adapté aux appareils mobiles va au-delà de la simple réduction de la taille du texte. Il s’agit d’optimiser la lisibilité et l’accessibilité pour une expérience utilisateur optimale :
- Taille de police : Utilisez une taille de police appropriée pour garantir une lecture facile sur les écrans plus petits des smartphones.
- Formatage : Structurez votre contenu avec des titres, des sous-titres et des paragraphes clairs pour une lecture aisée sur des écrans de toutes tailles.
- Boutons tactiles : Assurez-vous que les boutons et les liens sont suffisamment grands pour être cliqués facilement avec le doigt, améliorant ainsi la convivialité pour les utilisateurs mobiles.
En veillant à ces aspects, vous garantissez que votre site offre une expérience utilisateur aussi agréable sur mobile que sur ordinateur, renforçant ainsi sa pertinence pour le Mobile-First Index de Google.

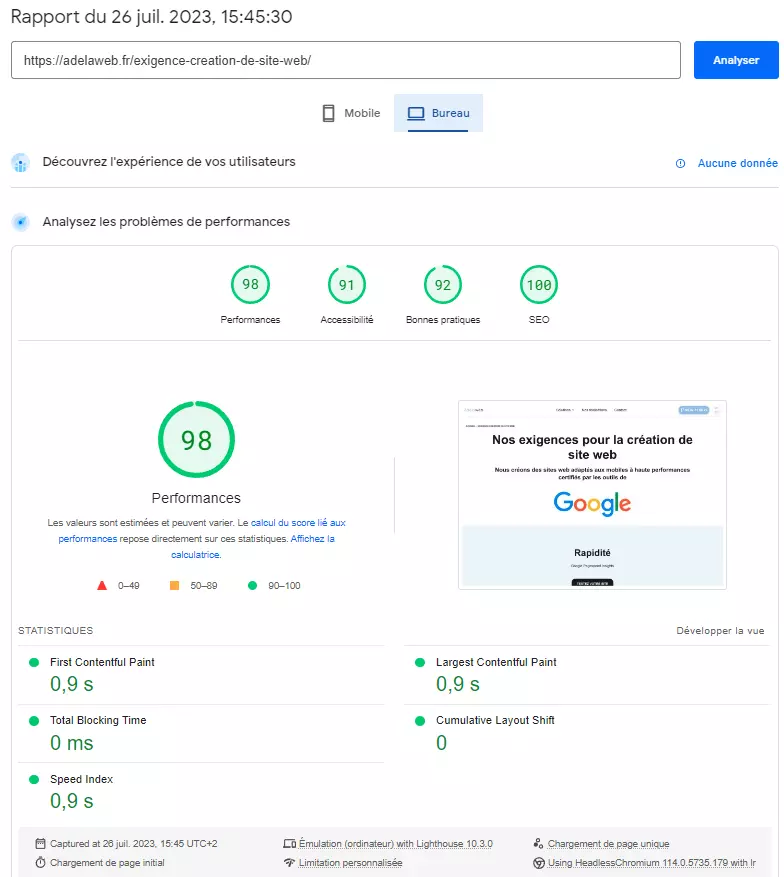
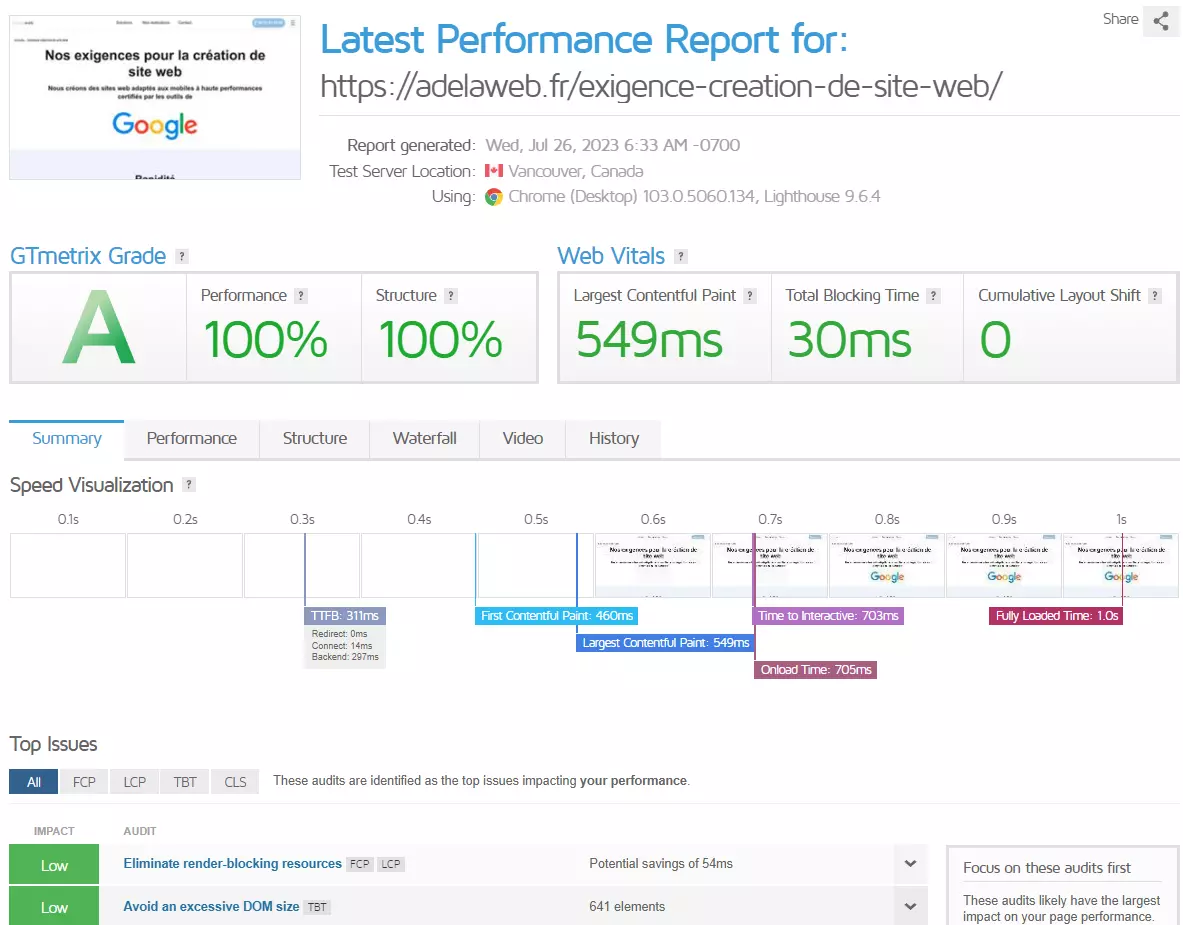
Comment savoir si votre site respecte déjà cette directive
Hormis le test de responsive, utilisez des outils comme Google Search Console pour vérifier l’indexation mobile et identifier les éventuels problèmes à corriger. Des outils de test de vitesse de chargement comme :

ou Gtmetrix

Ces deux outils sont également utiles pour optimiser davantage votre site. Car en plus des statistiques, vous avez des conseils de ce qu’il faudrait améliorer dans l’idéal.
Conclusion
Le Mobile-First Index est une réalité qu’il ne faut pas ignorer. Assurez-vous que votre site soit prêt pour cette évolution en optimisant son expérience mobile. La clé du succès sur le web réside dans l’adaptation constante aux nouvelles tendances, et le Mobile-First Index en est une majeure.

Besoin d'un site web adapté à tous les écrans ?
Articles récents sur le sujet
A propos de l'auteur

Article écrit par
Maxime Guche
Maxime, avec ses 2 ans d’expérience, est un vrai couteau suisse chez Adelaweb, il est consultant seo & développeur de plugin et site WordPress / WooCommerce pour tout usage. Mais également spécialiste des applications mobiles.
Un site, une app ou plugin à créer, maintenir ou à débuguer ? Contactez-nous.