Savoir si votre site est responsive : Outils et Astuces
- Création site web
- 28 novembre 2023
- Maxime Guche

Bienvenue dans ce guide détaillé qui vous aidera à déterminer si un site est responsive. Que vous soyez un novice en la matière ou un professionnel curieux de découvrir de nouveaux outils, avec l’expertise d’Adelaweb, nous allons explorer chaque étape de manière claire et accessible pour tous.
Sommaire
ToggleRappel de ce qu'est le responsive design
Avant de plonger dans les outils, rappelons brièvement ce qu’est le responsive design. Il s’agit d’une approche de conception Web qui vise à offrir une expérience utilisateur optimale sur tous les appareils, en ajustant dynamiquement la mise en page en fonction de la taille de l’écran. Le « mobile first » est une philosophie clé du responsive design, plaçant la conception pour les mobiles au centre du processus. Ce qui est aujourd’hui essentiel étant donné qu’il y a plus de 50% du trafic effectué depuis un mobile.
5 outils pour tester le responsive
Nous allons maintenant explorer cinq outils indispensables, d’après notre expérience, pour évaluer la responsivité d’un site.
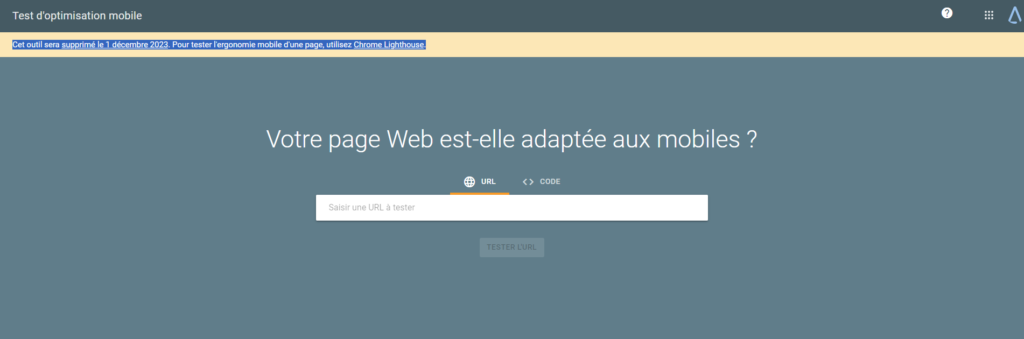
1. Google Mobile Friendly (bientôt PageSpeed Insights)

Google Mobile Friendly, développé par le géant Google, se positionne comme un outil incontournable pour évaluer la compatibilité d’un site avec les appareils mobiles. Son interface intuitive en fait un choix populaire, que vous soyez novice ou expert en développement web.
Avantages :
Facile à utiliser : L’accessibilité est au cœur de Google Mobile Friendly. Il suffit d’entrer l’URL du site que vous souhaitez tester, et en quelques clics, vous obtenez un rapport détaillé sur la responsivité de votre site.
Suggestions pour améliorer la responsivité : L’un des points forts de cet outil est sa capacité à fournir des suggestions concrètes pour améliorer la responsivité de votre site. Que ce soit des ajustements de taille de police, des modifications de mise en page ou d’autres recommandations, Google Mobile Friendly guide les développeurs vers des améliorations tangibles.
Inconvénients :
- Peut ne pas détecter tous les problèmes de responsivité : Bien que performant, Google Mobile Friendly peut parfois ne pas repérer tous les problèmes de responsivité potentiels. Il est donc recommandé de l’utiliser en complément d’autres outils pour une évaluation plus exhaustive.
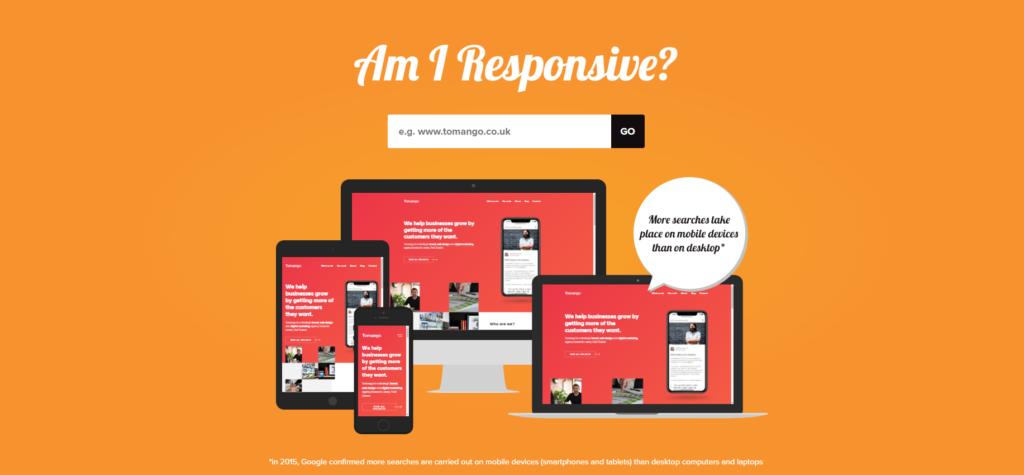
2. Am i Responsive

Am I Responsive se distingue par sa capacité à fournir une visualisation en temps réel de l’apparence d’un site sur une variété d’appareils et de tailles d’écrans. Cette fonctionnalité est précieuse pour les concepteurs et les propriétaires de sites, car elle permet de détecter rapidement tout problème d’affichage potentiel.
Lorsque vous entrez l’URL d’un site dans Am I Responsive, l’outil génère une représentation visuelle de la page sur divers dispositifs tels que des smartphones, des tablettes et des ordinateurs portables. Cette simulation dynamique offre une perspective immédiate sur la façon dont votre site interagit avec différents écrans.
Avantages :
Interface visuelle intuitive : Am I Responsive se distingue par son interface conviviale. Les résultats sont présentés de manière claire et compréhensible, même pour ceux qui ne sont pas familiers avec les tenants et aboutissants du développement web.
Possibilité de personnaliser les tailles d’écran : Un autre avantage significatif est la capacité à personnaliser les tailles d’écran. Vous pouvez spécifier des dimensions précises pour simuler des appareils spécifiques, offrant ainsi une flexibilité précieuse pour des tests plus approfondis.
Inconvénients :
- Ne détecte pas les problèmes de code spécifiques : Bien qu’Am I Responsive excelle dans la visualisation, il ne peut pas identifier les problèmes de code spécifiques. Cela signifie qu’il peut manquer des anomalies qui nécessitent une expertise en développement web pour être décelées.
Malgré cette limitation, Am I Responsive reste un outil essentiel pour évaluer rapidement l’aspect visuel de votre site sur une gamme d’appareils. Combiné à d’autres outils de test, il offre une vue d’ensemble complète de la responsivité de votre site web
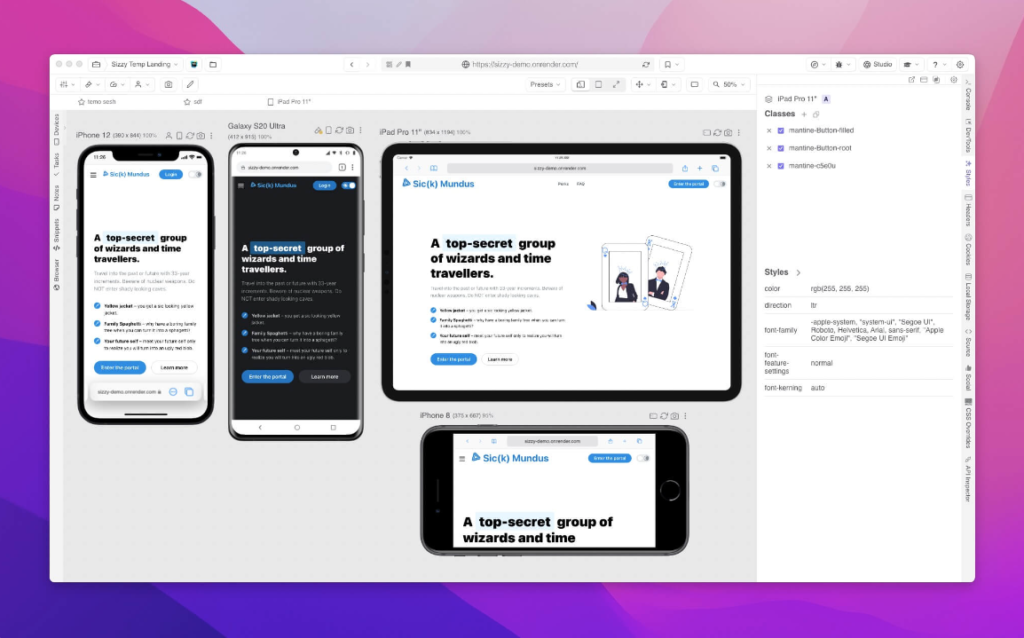
3. Sizzy

Sizzy se distingue en tant qu’outil avancé, offrant une approche unique pour évaluer la responsivité d’un site. Conçu pour répondre aux besoins des développeurs exigeants, Sizzy propose une expérience immersive.
Avantages :
Multitâche, économisant du temps : Sizzy excelle dans la gestion de plusieurs appareils simultanément. Que vous testiez sur un téléphone, une tablette, ou un écran d’ordinateur, Sizzy vous permet de voir instantanément comment votre site réagit à différentes résolutions.
Offre une vue en direct sur plusieurs écrans : La fonctionnalité clé de Sizzy réside dans sa capacité à fournir une vue en direct sur plusieurs écrans en même temps. Cette fonctionnalité permet aux développeurs de détecter rapidement tout problème de mise en page sur différentes tailles d’écrans.
Inconvénients :
Bien que Sizzy soit un outil puissant, il peut représenter un défi pour les débutants en raison de sa richesse en fonctionnalités. Voici quelques points à considérer :
- Peut être intimidant pour les débutants : En raison de sa gamme étendue de fonctionnalités, Sizzy peut sembler complexe pour ceux qui ne sont pas familiers avec les tests de responsivité. Cependant, avec une courte période d’apprentissage, les avantages surpassent rapidement cette courbe d’initiation.
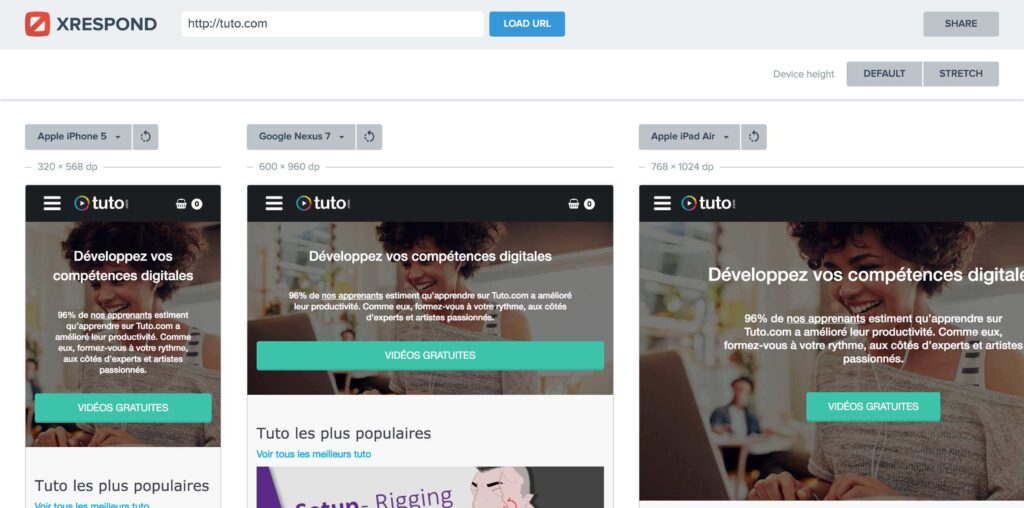
4. Xrespond

Xrespond se distingue par sa simplicité d’utilisation et sa rapidité, en faisant de lui un choix idéal pour une évaluation initiale de la responsivité d’un site web. Son interface épurée permet aux utilisateurs, même novices, de visualiser facilement leur site sur différentes tailles d’écrans, offrant ainsi un aperçu immédiat de l’adaptabilité de leur conception.
Avantages :
Simple d’utilisation : L’interface conviviale de Xrespond rend la vérification de la responsivité accessible à tous. Pas besoin d’être un expert en développement web pour comprendre et utiliser cet outil.
Rapide pour une évaluation initiale : Xrespond se distingue par sa rapidité. En quelques clics, vous pouvez obtenir une première impression de la manière dont votre site réagit à différentes tailles d’écrans. Cela en fait un outil idéal pour une première évaluation de la compatibilité mobile.
Inconvénients :
Malgré ses avantages indéniables, Xrespond présente quelques limitations à prendre en compte :
- Moins de fonctionnalités comparé à certains autres outils : Xrespond se concentre sur l’essentiel, ce qui peut être un avantage pour les utilisateurs recherchant une solution rapide. Cependant, pour une analyse approfondie de la responsivité, certains pourraient trouver que d’autres outils offrent plus de fonctionnalités et de détails.
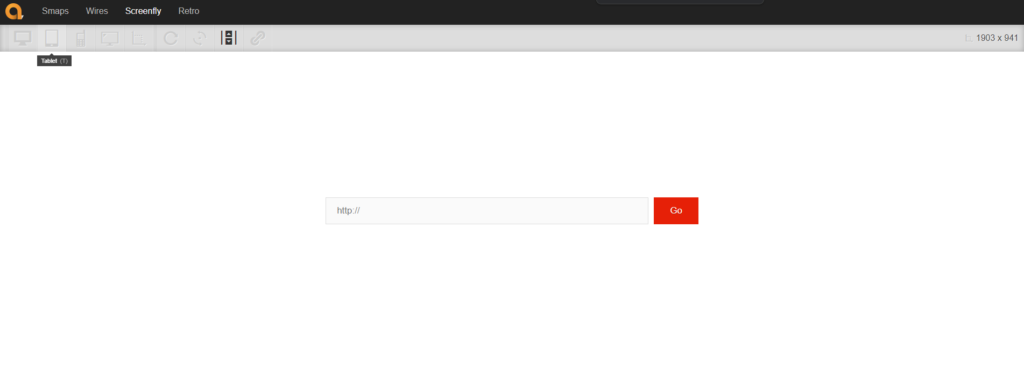
5. Screenfly

Screenfly se distingue en offrant une vue d’ensemble complète de la responsivité d’un site en simulant divers appareils et résolutions d’écran. Cet outil précieux permet aux développeurs et aux propriétaires de sites de visualiser instantanément comment leur site réagit sur une variété d’appareils, allant des smartphones aux écrans haute résolution.
Avantages :
Prise en charge étendue des appareils : Screenfly propose une gamme impressionnante d’appareils pour tester la responsivité. Que vous souhaitiez évaluer votre site sur un iPhone, une tablette Android, ou même un téléviseur intelligent, Screenfly couvre une large palette d’appareils pour une évaluation complète.
Permet de tester des résolutions spécifiques : Un autre atout majeur de Screenfly est sa capacité à tester des résolutions spécifiques. Vous pouvez affiner votre analyse en sélectionnant des résolutions d’écran particulières, ce qui est particulièrement utile pour anticiper les problèmes potentiels sur des écrans de tailles spécifiques.
Inconvénients :
- Peut être déroutant pour les débutants : En dépit de sa puissance, Screenfly peut sembler complexe pour les utilisateurs novices. La variété d’options disponibles peut initialement submerger les débutants, mais avec une utilisation régulière, l’efficacité de l’outil devient évidente.
Autre méthode pour tester le responsive
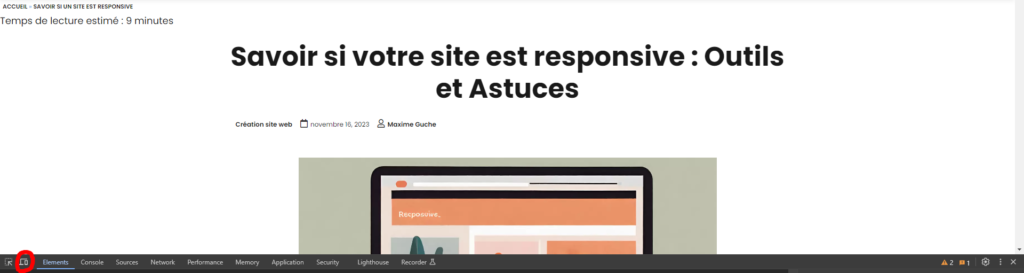
Outil développeur : La touche F12
Les développeurs, ou vous, peuvent utiliser l’outil développeur (F12) intégré aux navigateurs pour inspecter et ajuster la responsivité du site en temps réel.
Appuyez sur F12 ou clic droit, « inspecter ».


L'astuce d’Adelaweb
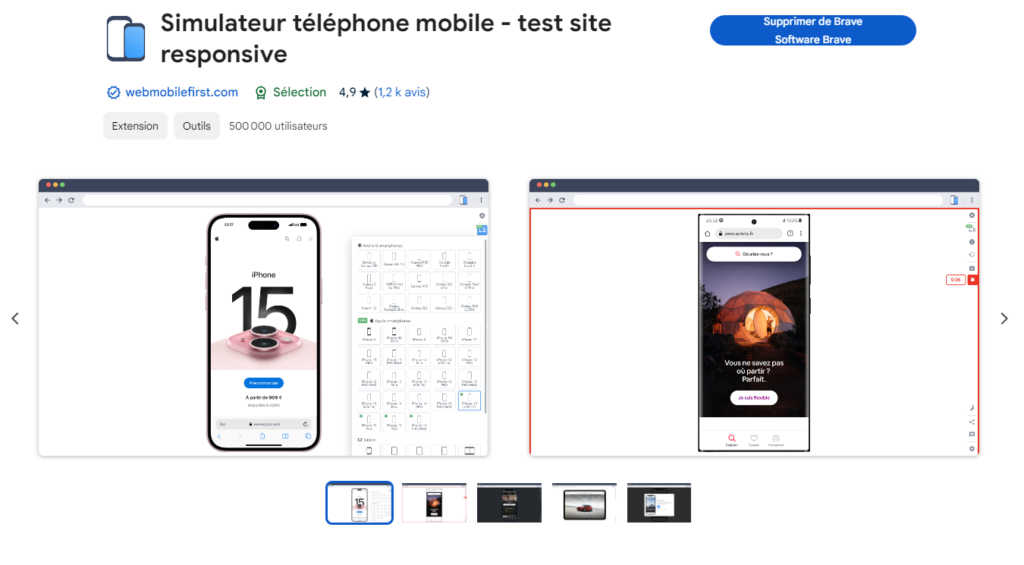
Extension Chrome
Adelaweb vous propose une astuce pratique : utilisez une extension Chrome dédiée à la vérification de la responsivité. Ces extensions simplifient le processus en fournissant un aperçu rapide sur différents appareils et de juger par vous même.

Installez là puis clic droit -> activer la vue mobile sur cet onglet, et amusez vous !
Conclusion
Récapitulons les points clés de ce guide :
- Le responsive design est essentiel pour offrir une expérience utilisateur optimale.
- Google Mobile Friendly, Am I Responsive, Sizzy, Xrespond, et Screenfly sont des outils variés pour tester la responsivité.
- L’outil développeur (F12) est une méthode intégrée partout.
- Les extensions Chrome peuvent rendre la vérification de la responsivité plus accessible.
En conclusion, assurez-vous que votre site est responsive pour atteindre un public plus large et offrir une expérience utilisateur de qualité.
A propos de l'auteur

Article écrit par
Maxime Guche
Maxime, avec ses 2 ans d’expérience, est un vrai couteau suisse chez Adelaweb, il est consultant seo & développeur de plugin et site WordPress / WooCommerce pour tout usage. Mais également spécialiste des applications mobiles.
Un site, une app ou plugin à créer, maintenir ou à débuguer ? Contactez-nous.
Articles récents sur le sujet